こんにちは、あさひです。
WEBフリーランス歴は4年目になりました、ありがたいことに生きてます。
そんな3年間のWEB制作をしている中で大事なのがサイトに使用する画像の圧縮。
お仕事をする時、ちゃんと圧縮していますか? これが出来ないとお客様のサイトが画像で重くなったりするので、しっかりやりましょう。
なぜ圧縮をするのかというと、サイトの表示を軽くするためですね。
コーディングは形だけを整える仕事ではありません、リリースするサイトをしっかり見てもらう為です。
あなたがネットサーフィンをする際にめっちゃ重いサイトに当たったらブラウザバックしますよね。
それが起きないようにするのはコーダーの仕事でもあるわけです。
しっかり対策しましょう。
おすすめの画像圧縮ツール
結論から言いますと「iLoveIMG」が便利です。

早速使い方を説明します。
といってもやることは簡単なので説明がいるかって感じですが(笑)
その1

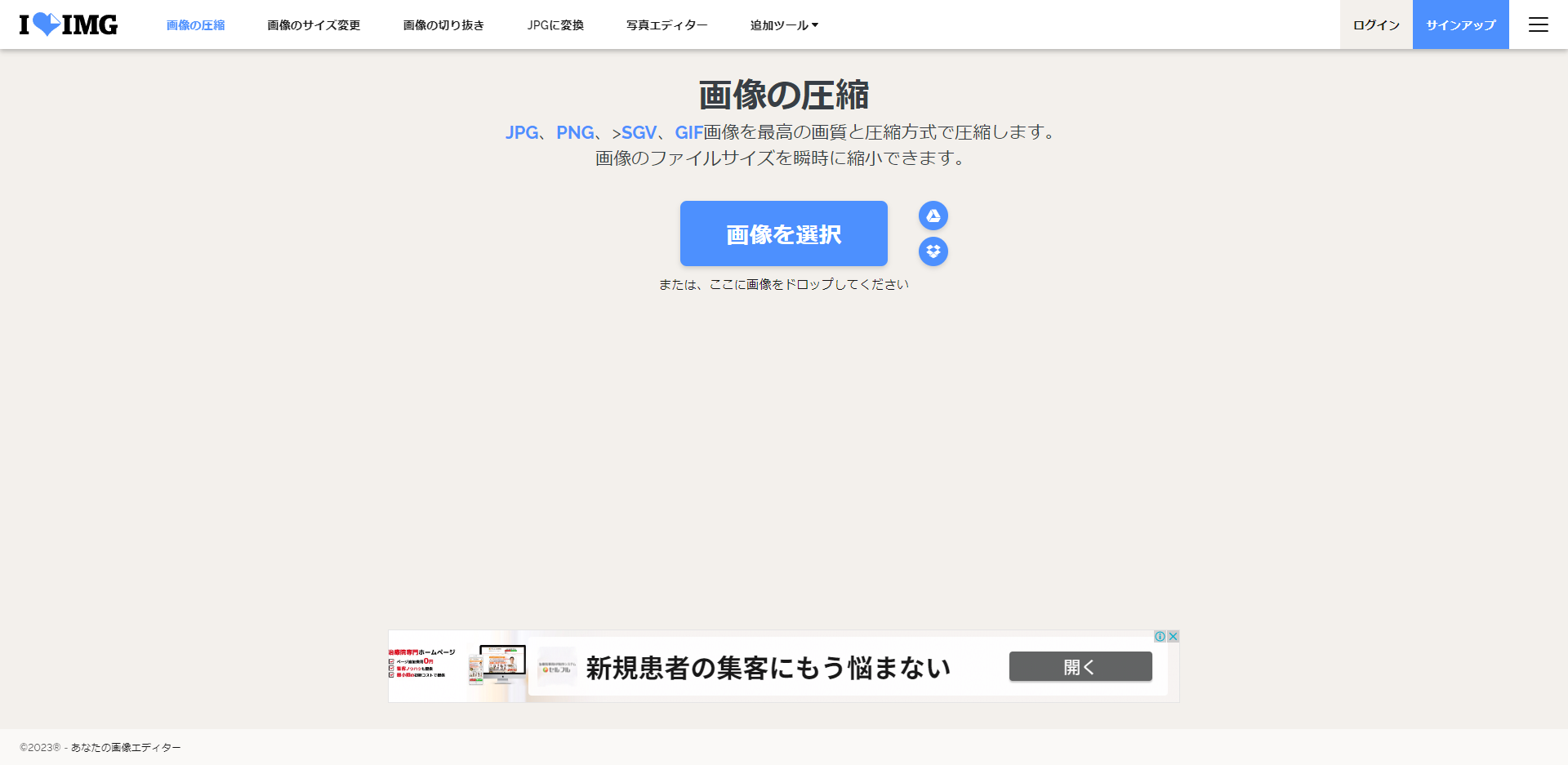
リンクよりアクセスしますと、こんな画面が出ますのでここに圧縮したい画像をドラッグ&ドロップします。(複数まとめてでもOKです)
その2

画像が読み込まれたら、こんな感じで自分が圧縮したい画像が表示されますので、問題がなければ「画像の圧縮」をクリック。
これで圧縮が始まります。
その3

圧縮が完了しましたら、完了画面に映ります。
「圧縮された画像をダウンロード」をクリックすると画像をダウンロード可能です。
別にクリックしなくても勝手にダウンロード出来るので放置でも問題ないです。
そんなこんなであっという間に完了。
本当に簡単なので、初心者から上級者、WEBを良く知らない人で使いやすいと思います。
画像圧縮以外にも
これだけでブログ記事を終えるのもどうかと思うので、「iLoveIMG」は画像圧縮だけではなく、他にも機能があるよということを紹介しようかと。
超簡単に説明します。

バン!
左上にあるサイトロゴをクリックをするとこんな画面が表示されます。
ここに書かれている事すべてが画像圧縮の様にドラッグアンドドロップでできるので、画像編集ツールを持っていないって人でも簡単に編集ができるのでこれまたおすすめです。
色々と遊んでみると理解も深まって楽しいですよ。
画像圧縮ツールは他にも・・・
画像圧縮ツールって他にもたくさんありますよね。
それらも便利ではあるんですが、微妙に分かりづらい所があったりで個人的にはもっと直感的に触りたくて今の「iLoveIMG」に落ち着きました。(隙自語)
結構メジャーなツールだと思うので知っている方もいるといると思いますが、使った事ないよって人の参考になれば嬉しいです。
ではまた。